详解简单网页制作步骤12大流程 分享5款简单相关
如果你也想制作一个简单的网页,那么不妨来看看这一篇文章,它会交给你怎么取制作一个较为简单的网页,并且将制作简单网页的每一个步骤流程都写得详详细细的等待诸君的学习,除此之外,也不会私藏任何关于制作网页有着极大用处的简单实用的网页制作软件。

一切只要能够帮助大家能够轻易的学会制作简单的网页就好。下面详细为大家介绍简单网页制作步骤流程是怎样的和简单实用的网页制作软件!
一、简单网页制作步骤流程是怎样的
网页制作流程是怎样的?在进行网站建设及网页制作时,企业应该充分意识到,顾客在访问你的网站时,关心的不是企业管理者的个人信息,也不是企业的机构设置,而是你能生产什么商品或提供什么服务、商品与服务的质量、价格如何、以及售后服务等信息。
因此,在以生产商品为核心的企业,产品便成为整个网站建设的基本核心;在以提供服务为核心的企业,服务就成为建站的核心内容。
第一次访问你的网站的顾客是否能够成为频繁访问者,如果你的网页给他们的印象良好,则获得他们下一次访问的可能性就比较大。
反之如果他们觉得你的网站没有内容,即使链接多么方便,他们也不会再次访问。
1、网页结构要简洁
结构简单并不意味着内容少,在做到内容全面,涵盖顾客普遍所需的信息的同时,应尽量避免结构重叠与模糊。
2、提供清晰的浏览指示
网页设计者的重要任务之一是帮助浏览者在网页之间自由移动。为了使浏览者在漫游过程中发现有趣的信息,找到他们期望得到的信息以及你希望他们阅读的信息,引起他们浏览的兴趣,在制作网页时应该提供清晰的通路线索。
由于人们对计算机屏幕的反应与对纸张的反应有所不同,而且在设计网页时,往往还要受到经济条件的限制,因此需要考虑更多的因素,一般可采取以下措施:采用合适的网页尺寸:使用多级目录;提供一张电子地图。
3、创意要有特色
有特色的创意可以使浏览者对你刮目相看,吸引更多的浏览者的注意力。
4、页面要通用,尽量避免采用尖端技术
有一些Web设计人员在设计主页时非常喜欢用最新的技术,这当然不能说不好,但要看这种新技术是否能在各种浏览器中得到支持。
在Web页面中大量使用了非标准的和只有某种特定的浏览器能够支持的一些新技术,会影响你的网页的浏览效果。
5、页面的色彩要协调
页面的色彩协调与否会影响浏览者的可视效果,设计人员在进行页面设计时应尽量避免选择使页面难以阅读的背景颜色,页面内容的色彩应该与背景颜色相协调。
有些网页的常见问题是使用彩色文本与黑色背景,这种页面影响浏览者浏览,可视效果很差,所以在编写一个网页后,有必要事先将其放到各种操作系统、各种浏览器环境中去试用,以免出现可视效果差的问题。
要注意的问题还有,网页设计中要尽量使用标准的链接颜色,以便于用户判断页面是否访问过,方便用户了解其访问路线。
6、要缩短网页的下载时间
网页美观固然重要,但是下载速度比美观要重要得多,好的主页在强调美观的同时也强调其下载速度。如今设计网页有一种倾向,就是设计得非常美观漂亮,就好象杂志的封面一样。
但并没有考虑到网络不同于纸质媒体,因此这些网页都不符合营销网站的要求,不管你的网站设计得多精彩但是下载速度太慢,也会使浏览者失去耐性,因此他们以后就不会愿意来访问你的网站。
7、要提供联系地址
提供联系地址对于营销网站比对普通网站更重要,因为企业设计网站就是为了给浏览者提供信息,如果浏览者对信息感兴趣,他自然就会希望能够与网站的有关人员取得联系。
例如索取有关的资料或对该网站的建设提出建议等。因此企业的Web主页上不仅应该提供E一mial地址,还应该提供物理联系地址、电话号码或传真号码。
8、要遵循Web格式
网页的设计要遵循Web格式,这样才能符合浏览者在Web网站的阅读习惯,开发人员一般都要为Web网站开发内容,但是有时也会有一些数据是由其他的数据形式直接转换来的。
还有许多内容是从原有的数据库中转换过来的,如果不针对Web的特点,然后进行处理就直接将这些数据放到Web上,结果往往会造成访问者的不满意。
9、尽量少使用表格
在网页中设计时使用表格可以使网页更加美观,但是表格文件所占用的存储空间比文本文件要大得多,下载需要很长的时间,这会降低整个页面的下载速度,而且要等整个表格都传过来以后才能在浏览器中显示出来,如果中途断线的话,就会前功尽弃。
10、不要使用无用的图形
一般地,放到Web页面上的图形应该尽量小一些,这样可以节省下载时间。如果一个图形超过了100K的话,就很难被人接受了。
在使用图形时还要考虑到由于受线路速度的限制,现在许多访问者在浏览时都关闭了自动下载图像的功能。但是一般的浏览者都比较喜欢在浏览时同时下载图片,因此应该把每个页面上所放的图片的总规模控制在30K以内。
11、页面的质量要高
如果一个网站上有拼写和语法错误,必然会给访问者留下不好的印象,以致于影响企业及网站的形象。因此进行网站设计时也应该像报纸杂志的出版那样,要有专门人对其内容进行拼写和语法的校对,这样才能尽量地避免此类问题的发生。
12、注重网络礼仪
在设计网页时,要注重网络礼仪,既不要对人进行侮辱或者自我炫耀,也不要随便发布没有经过同意的页面链接,更不要发表未经所有者授权的具有版权的资料,提供一些建设性的反馈意见。
不要随便公开访问者的注册信息,要保护访问者的隐私。注重网络礼仪可以使你的网站受到好评,以赢得更多的访问者,从而提高访问率及购买率。
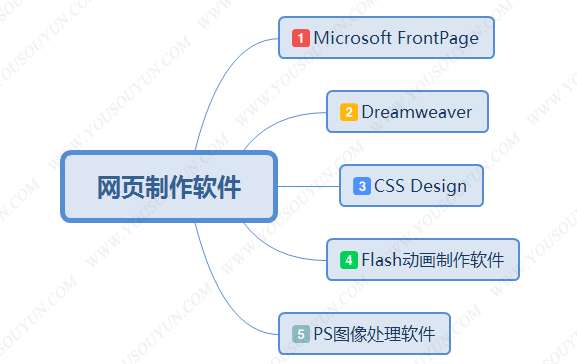
二、简单实用的网页制作软件
我们完全可以利用办公软件来设计网页,只要网页内容不太复杂或只涉及静态网页部分时,我们只需要利用办公软件即可快速生成网页,具体做法,首先设计好页面,然后另存为网页格式即可。

1.Microsoft FrontPage:
是一款轻量级静态网页制作软件,特别适合新手开发静态网站的需要,目前该应用很少用于制作网页。
2.Dreamweaver网页制作软件:
该软件已成为专业级网页制作程序,支持HTML、CSS、PHP、JSP以及ASP等众多脚本语言的语法着色显示,同时提供了模板套用功能,支持一键式生成网页框架功能。是初学者或专业级网站开发人员必备之选择工具。
3.CSS Design:
一款适合对CSS对进调试的专业级应用,能够对CSS语法进行着色,同时支持即时查看样式功能,特别方便程序的调试以及效果的比对。
4.Flash动画制作软件:
动画或动态图片是网页的重要组成部分,充分合理的使用Flash程序来设计网页元素,往往可达到意想不到的效果。
5.PS(Photoshop)图像处理软件:
用于对网页图片进行润色或特殊效果处理,是一款网页制作必备之软件。
以上就是关于简单网页制作步骤流程是怎样的和简单实用的网页制作软件介绍,希望对大家有所帮助!更多关于"简单网页制作步骤流程是怎样的 介绍简单实用的网页制作软件"相关知识,请关注优搜云内容更新!